前幾天接到通知,跟我們一直合作的主機商,
要將原本php5.2版本升級至php5.3,接著悲劇就這麼發生了。
我們最近接觸的客戶,原來網站就是使用joomla!1.0所架設,
但主機升級至php5.3後,會出現與joomla1.0不相容的情況發生,
最明顯是所有網站內容無法正常呈現。
2012年12月10日
讓Joomla!1.0也能夠在php5.3上運行
2012年11月26日
修改Jacontentslider module 新增target=_blank
Jacontentslider是一個非常好用的動態展現模組。可指定joomla content、k2 content亦或是images作為圖文輪播,同時具有不同的特效。
當指定images輪播時,點擊圖片會直接開啟此模組,而非新增一新視窗。為解決此問題必須:
2012年9月19日
使用「BigDump」匯入MySQL資料庫

解決方式有很多種,在這推薦一種簡單的解決方式,使用「BigDump」工具,可以協助將sql檔直接匯入MySQL資料庫,此種方式不需修改「php.ini」組態檔中的「upload_max_filesize」或「max_input_time」等設定檔。
2012年8月18日
啟用Joomla!2.5連絡表單ReCaptch圖形驗證
ReCaptcha圖形驗證,能避免有心人透過Joomla內建的連絡表單,發送大量垃圾郵件,甚至病毒郵件。
為什麼會寫這篇文章呢?主要是因為今天意外的收到一封,透過連絡表單寄來的垃圾郵件,信件沒太多文字描述,但附上很多連結,如果不小心打開連結,搞不好就中毒啦!所以才促使我必須安裝圖形驗證功能。
Joomla2.5內建的連絡表單功能,如果您不需要太多額外的功能,基本上就已經很實用。只要再啟用ReCaptcha圖形驗證就更完美啦!
啟用ReCaptcha圖形驗證步驟如下:
1. 你必須先擁有一個Google帳號,並登入帳號。(如果沒有Google朋友,請先申請帳號)
2.造訪https://www.google.com/recaptcha/admin/create,輸入您個人網站網址於Domain下方,再選擇【Create Key】。
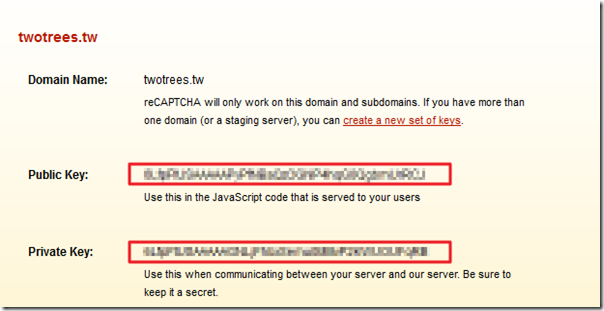
3. 之後會取得個人網站的兩串金鑰,分別是【Public Key】及【Private Key】,請先別關閉此網頁。
4.登入你的Joomla2.5網站後台, 選擇【元件】/【聯絡人】/右上角【選項】
5.選擇【表單】後,在聯絡人中允許圖形驗証(Captcha)的地方,選【圖形驗証Recaptcha)】,最後再按儲存&關閉即可。
6. 進入網站後台,【擴充套件】/【外掛管理】編輯【圖形驗証 - ReCaptcha】,在【公開金鑰】地方輸入步驟3所取得的「Public Key序號」及在【私密金鑰】地方輸入步驟3所取得的「Private Key序號」,最後選擇主題後,按【儲存&關閉】就大功告成囉。
2012年8月17日
2012年8月16日
修改configuration.php,讓子目錄網址不再顯示
利用.htaccess解決主網域指向子目錄(可參考:使用BlueHos將主網域指向子目錄),仍然有一個問題,瀏覽器上仍然會呈現子目錄網址,如:twotrees.tw/twotrees1為例。
2012年8月9日
使用BlueHos將主網域指向子目錄
使用Bluehost好處,除了價錢實惠,同時能架設多個獨立Domain網站。
一開始承租Bluehost,若是使用Joomla!架站,主網域原始設定是呈現於Public_html根目錄之中。然而隨著建立多個子目錄後,就會開始看起來有點亂,同時會發生使用其他網域指定到子目錄時,發生讀取不到圖片之問題。
2012年7月28日
文章分享按鈕- AddThis 共享平台!
文章分享功能是現今網站必須的一個功能,可從各社群網站(如:FaceBook、Google+及Twteer等)提供開放原始碼內嵌到自家網站上,然後若能各協助我們將各社群網站的分享功能集結成套件,那是非常棒的事情!
AddThis,便是一提供免費社群網站分享功能服務之平台,同時也是號稱全世界最大使用戶共享平台,讓我們來看看,為何AddThis敢如此稱呼吧!
2012年3月19日
2012年3月7日
使用Joomla! 1.7架站的13堂課
Joomla!改為1.7版本後,內容框架更為完整,讓更多想要架設網站的朋友們,能夠不用需要花費太多精神,便能輕鬆架站。
在此推薦一本書「使用Joomla! 1.7架站的13堂課」是目前中文書中少有介紹Joomla1.7!,對於初學者來說,算是非常受用。
書中內容不但教你如何使用joomla架站,同時教你如何申請免費虛擬空間,以及架站後如何進行網路優化動作,對於非資訊但想要學習如何架站的朋友,是一本很不錯的推薦書。
如何在Bluehost增加子網域名稱
增加子網域(subdomains)名稱,便可在同一個虛擬空間,架設分站,如:abc.enyinfo.com。
以下是在Bluehost環境下設置子網域:
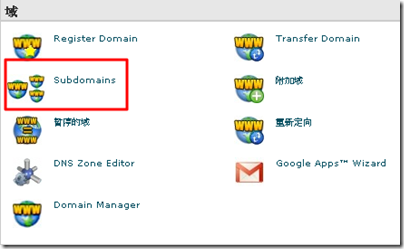
進入Cpanel後,點選「subdomains」。
2012年3月6日
如何在Dropbox下分享隱密檔案
之前在「Dropbox使用教學(1)-放置檔案與預設資料夾功能 」文章中,有提到如何在Public底下分享檔案。
過去如果要分享檔案,只能在Public底下分享,不過隨著Dropbox不斷更新,現在可以直接在Dropbox底下分享任何檔案!
一般來說,新安裝的Dropbox用戶,只要對著任何一個檔案按右鍵,就會看到「Get Shareable Link」。

2012年3月2日
如何登入個人Google Site協作平台頁面
Google登入產品功能頁面已稍作調整了,GoogleSite已經悄悄被藏起來了。
如果找不到個人Google Site登入頁面者,可以從個人的「帳戶設定」>「產品」>「協作平台」中找尋到。
「帳戶設定」,只要登入Googel帳號就可以進入。

2012年2月28日
如何將MySQL的資料轉成SQL格式
2012年2月24日
2012年2月19日
設定joomla!目錄權限-使用Filezilla快速搞定!
安裝joomla!後設定權限
如果Server本身沒有安裝Cpanel,安裝joomla!後必須使用FTP修改目錄權限。有時候我們會遇到一個問題,每一個資料夾底下有非常多的元件,若一層一層的進行權限設定,那將會耗費非常多的時間。
如果在權限設定的最上層直接套用整個資料夾目錄,進行目錄權限時就會非常省事,也就不用花太多時間在權限設定上面。因此使用的FTP就很重要了,之前對FTP沒有太多的研究,總以為只要可以將資料下載、上傳就可以了,至於哪一種FTP好像沒有太大的差別。
之前所使用的是CuteFTP pro,但因為它沒有辦法將所有權限套用於子目錄的資料夾與元件,使我在安裝joomla!後花了非常多的時間在設定權限上面。

▲CuteFTP pro本身可以修改檔案權限,但無法套用在子目錄底下。
2012年2月13日
解決無線網路無法連線問題
記得很久之前,常遇到帶著筆店到處跑的時候,時常連線不到當地的寬頻。
後來爬了很多文章、試了很多方法最後才解決。而此篇“無線網路無法連線上網故障排除”是我看過算是較詳盡的,因此引用轉分享給有同樣問題的網友。
基本上最常出現的無線網路問題就是,電腦不知道怎麼連無線網路,因為有些電腦本身Windows XP裡頭的WZC並沒有被開啟,因此必須要先開啟WZC,才有可能搜尋到無線網路基地。
如果您無法開啟Windows XP的WZC,請由「開始」→「控制台」→「系統管理工具」,開啟「服務」,選擇「Wireless Zero Configuration」,按『啟動服務』工具;啟動WZC之後的無線網路,在其連線內容即會多出一個「無線網路」的窗格。
Y-mule下載Youtube影片好輕鬆

Y-mule是一款專門用來下載Youtbe影片的軟體。
其特色是簡易的操作流程,同時在下載之前就可以決定下載格式,包含:mp3、AVI、mp4及Flv等格式檔。
如此一來,不論您是想下載影片或者只是想單純聽音樂,Y-mule這款軟體都能滿足你的需求。
Y-mule官方網站: http://www.y-mule.com/
Ymule 軟體下載:http://www.y-mule.com/yMuleSetup.exe
2012年2月8日
一眼就能看穿CMS或JS框架-Chrome Sniffer
偶爾瀏覽到一個不錯的網站時,
你會想知道對方是用什麼CMS或JS架站嗎?
Chrome Sniffer能夠滿足你的好奇!
Chrome Sniffer 安裝頁面

Chrome Sniffer是一個GoogleChrome的擴充軟件。
安裝後,便能清楚的知道網站是用什麼框架製作成的。
2012年2月6日
【收藏品】-40種特色Logo商標
Logo商標-往往代表的是一個精神象徵。
不需要更多的文字敘述就能使人一目瞭解。
設計商標也是一件很有趣的事情。從商標的發想過程中,可能會有非常多的天馬行空的故事,這些創意的故事經過思考整理漸漸清晰,留下來的足跡,最後再以現有的技術具體的呈現。
因此我們不難明白,為何一個Logo商標能如此富有精神象徵意涵了。
以下有40個不同行業的特色Logo商標。
個人決定收藏的原因,主要是因為看這些Logo可以激發出許多不同的想法延伸。
以後如果有需要設計Logo的時候可以再拿出來看看,對於設計絕對非常有幫助!
1.黑貓(軟體名稱)(Black Cat)

2012年1月20日
讓Blogger文章網址個別化,增加搜尋能見度
如果是使用Blogger的朋友們,不知是否有特別注意到,每篇的文章網址是如何呈現呢?
Blogger”文章網址”是隨著第一次下的文章標題所決定,因此對於經營Blogger”文章標題”變得格外重要。下面是”文章標題”與”文章網址”對應結果:

在”文章標題”「關鍵字排名查詢」,因為標題未使用任何英文,所以”文章網址”末端就一定會以”blog-post.html”呈現。反之「SEO優化Blogger文章標題」因為中英文參雜,文章末端網址呈現是”seoblogger.html”。
因為Blogger畢竟是Google底下的資產,而Google又屬於外國公司,因此在判讀文章標題的時候,系統無法解析中文,因此只要是”文章標題”沒有任何英文情況下,該篇”文章網址”就一定會以blog-post.html做結尾。
然而若每篇文章網址皆是以blog-post.html結尾,相對的會影響該文章在搜尋引擎上的能見度。因此建議若以Blogger發佈文章的朋友們,別忘了第一次下文章標題時,盡量先用英文作為文章標題,發佈之後再修改為中文標題,這樣就可以避免文章網址結尾呈現blog-post.html。


那麼有人應該會問,如果之前不曉得會有這樣的情況,因此每天blogger文章標題網址都是blog-post.html怎麼辦呢?
恩……目前還沒找到方法。即便將文章刪除,之後再發佈一次,Blogger很神奇的仍會判讀標題及文章內容,若是相同文章內容仍然無法更改文章網址。
2012年1月19日
關鍵字排名查詢
關鍵字搜尋一直是網路世界相當重要的學問,在搜尋引擎中關鍵字排名越前面的網站就代表越多網友看見。
想瞭解自己經營的網站在Yahoo及Google排名,可以到此網頁輸入「網址」與「關鍵字」。經過分析後,將會顯示您經營的網站排名。但若是在100名外的排名,會以0顯示之。
網址:http://dir.twseo.org/keywordrank.php